Dans sa dernière mise à jour, le navigateur de Google intègre la mesure des Core Web Vitals dans les outils de développement.

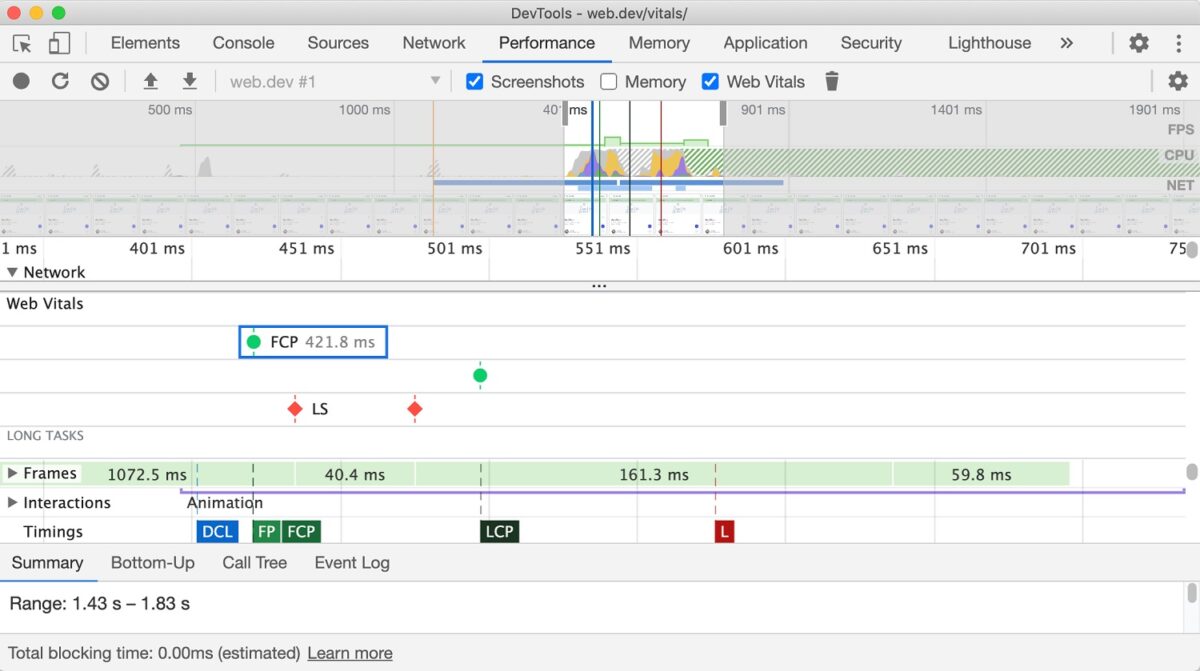
Les critères Web Vitals sont désormais affichés dans l’outil de développement de Chrome 88. © Google
Alors que le déploiement de la mise à jour Google Page Experience est prévue pour mai 2021, Google permet aux développeurs d’afficher les informations relatives aux Core Web Vitals dans le panneau Performances de son outil de développement. Il s’agit de l’une des principales nouveautés de la dernière version de son navigateur, Chrome 88. L’objectif : faciliter l’identification des problèmes liés à la performance d’un site et les résoudre.
Comment afficher les informations de Core Web Vitals dans Chrome 88 ?
Dans la section Performance de l’outil de développement de Google Chrome, cochez la nouvelle case Web Vitals. Une nouvelle ligne va alors s’afficher avec des informations relatives aux 3 critères suivants : FCP, LCP, LS.
- First Contentful Paint (FCP) : il mesure le temps entre le moment où la page commence à se charger et celui où une partie du contenu (texte, images) est disponible sur l’écran,
- Largest Contentful Paint (LCP) : il évalue la vitesse de chargement perçue par l’utilisateur en se concentrant sur l’élément principal,
- Layout Shift (LS) : il estime la stabilité visuelle d’une page web et permet ainsi de quantifier les décalages d’interface subis par les utilisateurs lors du chargement.
Les indicateurs FCP, LCP et LS s’affichent en deux couleurs : en vert, si vous passez le test, en rouge si Google échoue à atteindre un niveau de performance suffisant pour une bonne expérience utilisateur de votre site.
À lire également
8 étapes pour optimiser le temps de chargement de son site web
Toutes les nouveautés de Chrome 88 (Web Vitals à partir de 2’07) :
Des facteurs essentiels, mais pas nouveaux
Si les indicateurs pour mesurer la performance d’un site web étaient déjà proposés par Google, à travers ses outils Page Speed Insights ou Lighthouse, cette nouvelle fonctionnalité vise à aider les développeurs à retrouver ces critères directement dans l’outil de développement de Chrome 88. Leur affichage est simple et ils permettent de détecter rapidement si des problèmes de performance sont à corriger ou quels facteurs devraient être optimisés en vue d’offrir une meilleure expérience utilisateur à ses visiteurs.
L’expérience utilisateur parmi les nouveaux facteurs de classement de Google
Cette nouveauté s’inscrit dans le cadre de la prochaine mise à jour de l’algorithme intitulée Google Page Experience, prévue pour le mois de mai 2021. De nouveaux critères relatifs à l’expérience utilisateur seront pris en compte par le moteur de recherche pour classer ses résultats, il s’agit essentiellement d’éléments liés à la performance web.
À lire également
SEO : Google répond aux questions sur la mise à jour Page Experience de mai 2021
Recevez par email toute l’actualité du digital




